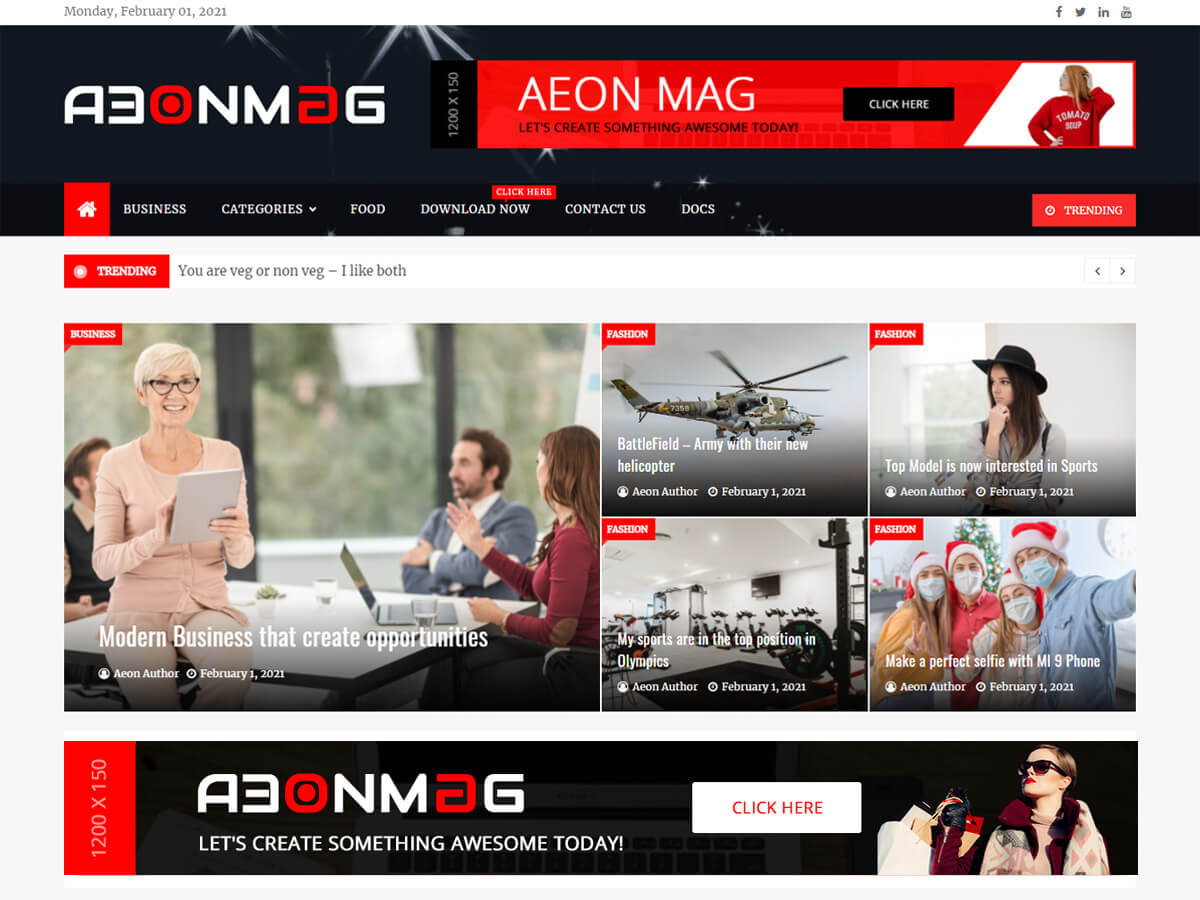
AeonWP nowhere with Magazine theme. You can use this magazine theme for your new or existing site. Download this theme for free and make your awesome site today.
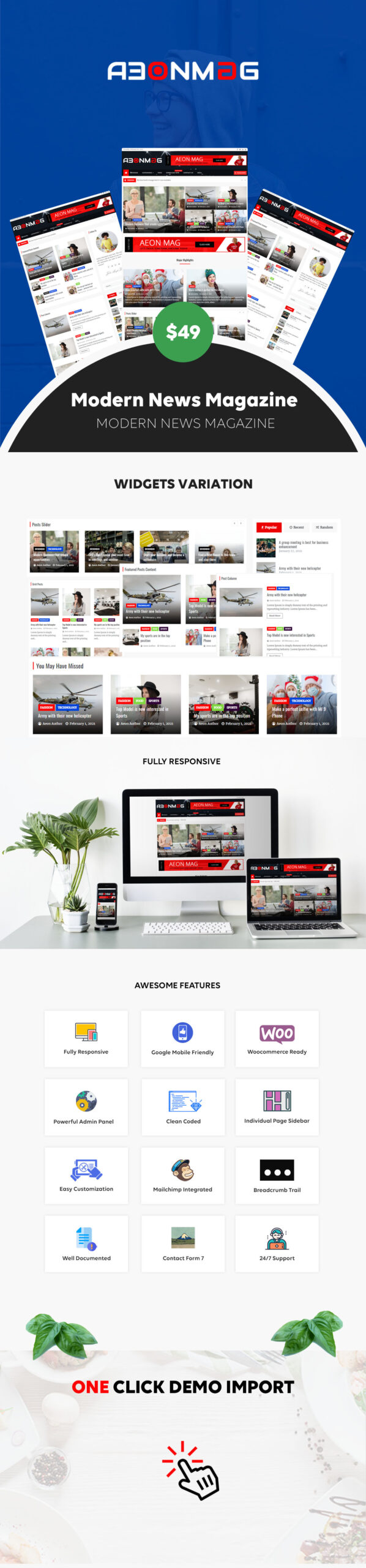
It has blog page settings, single-page options, related posts, and many more. In addition, it has 8+ custom widgets to make the home page attractive.
This is a carefully crafted WordPress theme and your website will be captivating. It has editor-style, primary color, and Gutenberg support. It is a complete SEO(Search Engine Optimization) ready theme.
AeonMag is available for download directly from the official WordPress theme directory.
Click Here:- You can also try out all the theme options on our demo page!


Requirements
To install AeonMag, you first need a self hosted WordPress installation, the theme has not been tested on WordPress.com.
We recommend that you always use the latest version of WordPress.
The theme requires at least PHP version 5.6, but a newer version is recommended.
Theme Installation
- Log in to your WordPress administration area, and select Appearance, Themes.
- Select the Add New button.
- You can now search for AeonMag, or upload the zip file if you have already downloaded the theme.
- Select Install, or Install New, depending on which option you selected above.
- Select Activate:
Video Guide: Customizer settings and widgets
First steps – Check Customizer Settings

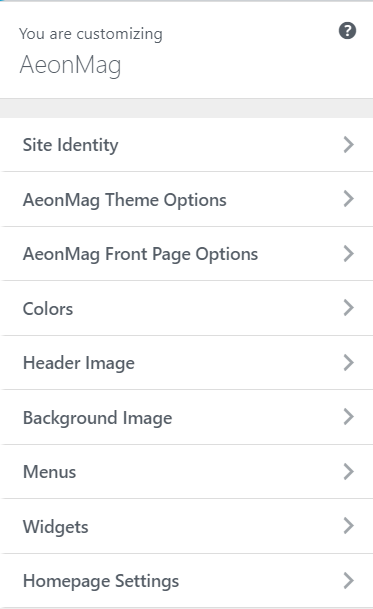
When setting up your theme, you will find all the options in the customizer.
Select Appearance, Customize:

The first thing you want to do is probably adding a Site Title, tag line and logo. These options are found in the Site Identity panel.
Adding a logo is optional. You can select an existing image in your media library, or upload a new image. The logo is shown above the site title.
With the Display Site Title and Tagline option, you can hide your site title and tagline.
Tip: If you only want to use a site title, you can leave the field for the tag line empty.
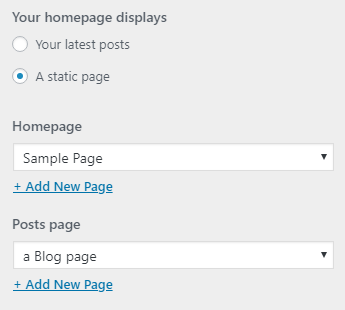
Selecting a homepage
Next, you may want to decide if you want to show a list of blog posts, or if you want to show a single page as your homepage. You can adjust this in the Homepage Settings panel.
Your latest posts will be shown by default. Select the A static page option to add one page for the homepage, and one for showing the list of blog posts.
If you do not have enough pages, you can create new pages with this option:

Adding a Header image
AeonBlog has an option to add a full width image to the header area. The image will be shown on all pages. Inside the customizer, select the Header Image panel. Here, you can select an existing image from the media library or upload a new image.
The recommended size is 2200 × 450 pixels, but you can freely choose and crop your image to the size that you want.
The theme has three menus, a primary navigation menu in the header below the Site Title, and an icon menu for social media links in the top header and social icons. Also, it has footer menus too.
- Both menus are optional, and nothing will show if you choose not to add a menu.
There are several ways to add menus: You can create and assign menus to their menu location in the administration area under Appearance, Menus, or in the customizer under the Menus panel.
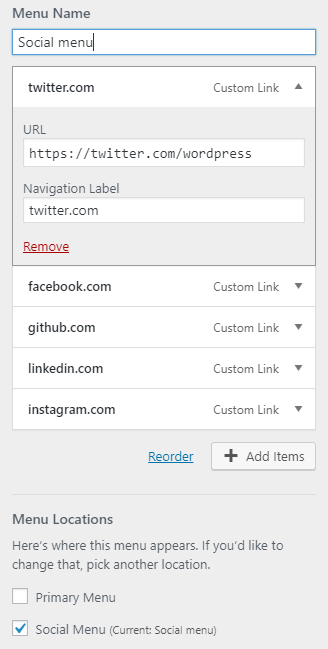
Setting up a social menu
- Select an existing menu, or create a new menu.
- Add a new Custom Link item to the menu.
- In the URL field, enter the full link, including https:// or http://.
- Enter the name and domain of the social media website into the Navigation Label. This step is important for the menu to work.
Save the menu, and assign in to to the Social Menu menu location:

The social menu will display the icons automatically.
If there is no icon for the link you have added, a chain icon will show instead.
Theme Options
We have wanted to make the options as flexible and easy to use as possible.
If you have any questions about the options, please contact us via the support form.
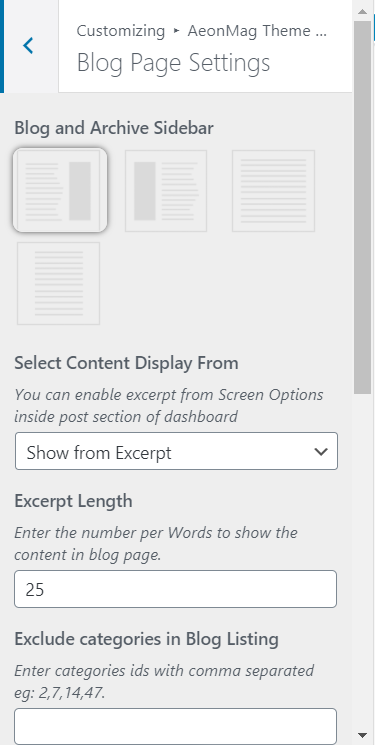
Blog Section Options

Sidebar Options
Select how to display the sidebar. Choose between:
- Right sidebar
- Left sidebar
- No sidebar
- No sidebar, with content shown in a narrower middle column
Tip: If you want to change the sidebar position or hide it on individual posts or pages, you can do this by assigning a template in the editor.
Sticky Sidebar
Select this option to enable a sticky sidebar, where the sidebar will scroll next to the content even when the page content is shorter than the sidebar itself.
Continue Reading Text
Enter your custom continue reading (Read More) text. Note: The title of the post or page will be included after this text.
Meta Options
Enable this option to show the date, category and tags on blog page.
Featured Image
Enable this option show the featured Image on the blog and archive pages.
Large Image
Enable this option to show a larger featured image larger above the excerpt.
Excerpt length
Enter the length of the excerpt.
Copyright Text
Enter your own copyright text, visible in the footer.
Go To Top
Enable or disable the Go to Top button in the footer.
Extra options
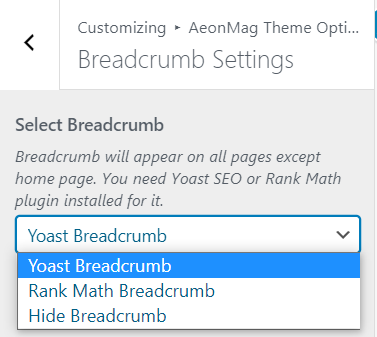
Breadcrumb Option

Show or hide the breadcrumbs navigation below the primary menu. You can select breadcrumb either from Yoast SEO plugin, Rank Math Plugin or hide it.
Pagination Option
Select the pagination type: Next and Previous, or Numeric.
Related Posts
Show or hide related posts below the post content. Three post titles and the featured images will be displayed if available.
Color options
The following color options are available:
- Background Color -Changes the background color of the site.
- Primary Color -It helps to change the whole site color at once.
- Categories Color -It helps to change the color of the category on the front page.
Changing the colors may affect accessibility.
Demo content
We have made some basic demo content available for download. This file can be imported using the WordPress importer, so no additional plugin is needed to use the demo content.
Click here to download the demo data. – Open in new tab to download the file.
When you import the content, post and pages will be added to your website, and your existing content will not be removed.
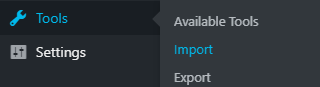
In the WordPress admin area, select Tools, then import.

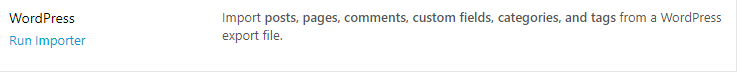
Next, find the WordPress importer at the bottom of the list and click “Run Importer“:

Select the demo xml file that you downloaded, and click Upload file and import.
Once the import is done, you can view your demo content.
-All images used in the demo content are free (public domain) and can be used for personal and commercial use.
We recommend to check the video above to know more about the theme.
Changelogs
These are the latest changes to the theme:
= 1.0.5 – March 04 2021 =
Admin notice added for upgrade
= 1.0.4 – March 03 2021 =
Upgrade to pro added
Option for highlights added in the customizer
= 1.0.3 – March 02 2021 =
About page added
= 1.0.2 – March 01 2021 =
Added category color option
Changed category position
Trending added
= 1.0.1 – February 28 2021 =
Fixed Reviewer Issues
= 1.0.0 – February 01 2021 =
Initial release